Sample Ideas
Deconstruction is a method of learning how parts fit together
- 10 min - Deconstruct
- What dreamweaver layout would you use for the layout
- Identify the Divs that would make up the template?
- For each div determine
- Width (may determine widths of final background artwork)
- Background color or image
- Placement of image
- Content within (navigation, titles, text, copyright symbols etc)
- 20 min - Recreate a similar NEW website (created in a subfolder called web1_grouppopquiz2) Only put the final website in one of your root folders – if you want to share the files and add them to each members root later, and on your own time that would be helpful to you later.
- Duplicate the layout
- Title the template web1_grouppopquiz2
- Don’t forget the css
- css: new folder and file named web1_grouppopquiz2
- change a minimum of 3 rules to match the screenshot
- Editable region/s – what’s a good name for these regions?
- Content (if it goes on every page it should be on your template)
- Navigation
- Insert a table
- Insert names without active links
- Original Images
- Create original large PSD
- store these files OUTSIDE of the root folder
- Image folder
- will ONLY include low res internet final images
- Create an index.html page from your template
- title with group member names (first name and role, first name and role, first name and role…)
- Upload web1_grouppopquiz2 folder
- Print screenshot of your live comp (index.html – title must include all your group member names)
- Print out css file, circle all that you edited or added (printout at 8 pts font)
- Put group member names at top of page
- 10 min- Typed summary of group members contributions (who did what)
- 5 min - Staple 3 section packet together in this order
- Site screenshot printout (20 points)
- Summary of group members participation (up to 20 points)
- css printout w changes (10 points)
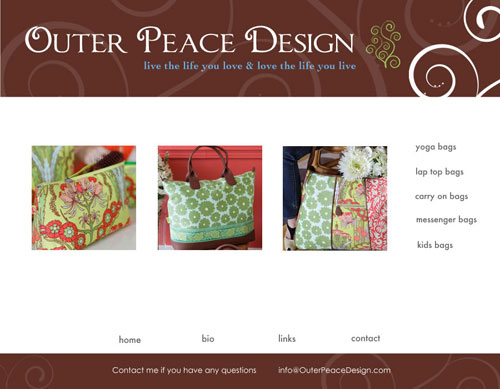
Sample Idea 1
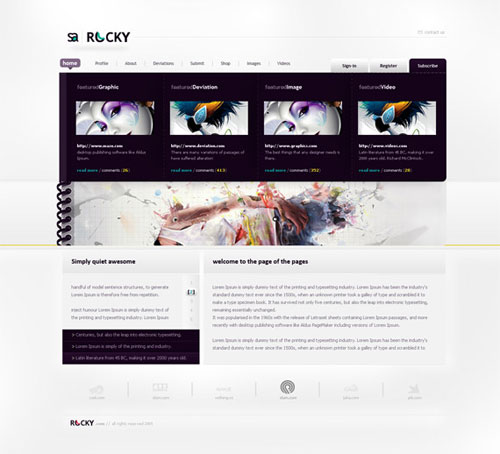
Sample Idea 2
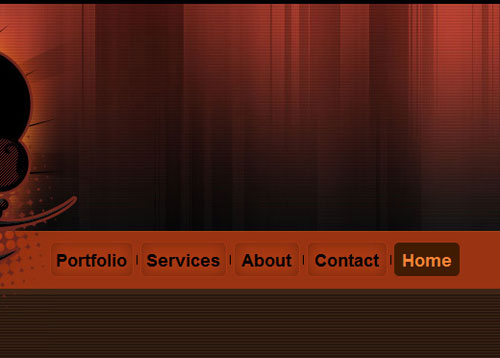
Sample Idea 3
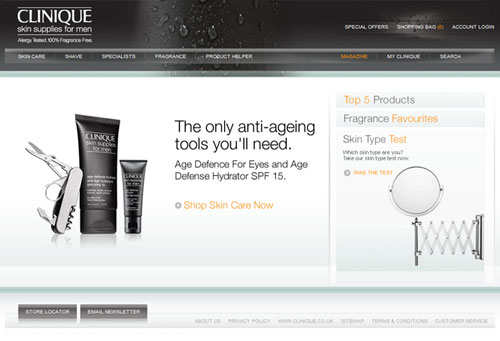
Sample Idea 4
Sample Idea 5
Sample Idea 6
Sample Idea 7
Sample Idea 8
Sample Idea 9
NOTE: This image does not exist, so although the code is set up for an image, the area is left blank. Look at the code and analyze the pattern.
- All my images are 500 pixels wide, when I captured the images I saved them with a naming convention titling each idea followed by a number.
- When I opened the images in PhotoShop, I was able to resize (smaller never larger) all but idea9.
- In dreamweaver, I inserted the first image, then I copied and pasted the assicated code about a dozen times.
- Then all I had to do was change the html code accordingly
- title in the H2
- revise the image name's number.
- Then all I had to do was change the html code accordingly
PROBLEM: While copying and pasting code and using a good naming convention, I still ended up with this missing image.
SOLUTION: The next time I capture images, I will just add a idea9.jpg image to my files panel, and then upload the image. The gaping hole is NOT my only reminder. I keep a running list of to-dos.