CSS Inheritance and hierarchy
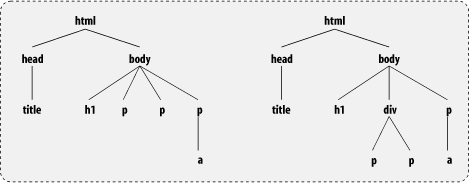
CSS inheritance and hierarchy rules determine the order with which an element's rule is applied. It's basically a top down relationship, with the newest rule (last) overriding earlier rules. We classify these rules in a hierarchy of ancestral relationships. The parent is the ancestor and the child is the descendent. Grandparents are also ancestors, and conversely grandchildren are descendants.
Central Concept: Each element is either a child or a parent to other elements.

source: http://docstore.mik.ua/orelly/webprog/dhtml/figs/dht2_0303.gif
Conceptually think of it this way:
Molly is Frank's mother /she has an alter ego HTML
Frank is Mary's father / he has an alter ego named BODY
Mary has an alter ego named DIV.
Adam is mary's son, he has an alter ego named P
Adam's twin siblings Amanda and Ariel have the alter ego H1 and H2
Adam, Amanda and Ariel are siblings ergo P, H1, H2 are descendents of HTML, BODY DIV (they have no descendents - yet!)
Frank's descendants are Mary, Adam, H1 H2 ergo BODY is DIV and P's ancestor, and BODY is also a descendent of HTML
Adam's ancestors are Mary, Frank and Molly ergo P is a descendant HTML, BODY, DIV